Google Sites
Google Sites is a visual web-page creation tool, which let's you build web-pages and their content through and click and drag interface. Your custom web-pages are then made public and are hosted by Google, allowing a very fast and easy we to create information heavy web-sites.
CloudTables can be embedded directly into a Google Site page to add a comprehensive table component, including its full read / write interface.
Embedding CloudTables
Please note that to be able to use the embedded tables from a self-hosted CloudTable page in Google Sites pages, your CloudTables instance will need to be accessible from the internet.
To embed a CloudTable into a Google Sites page, we will use the serverless client-side embed method. This involves placing a piece of Javascript on the page that will insert the CloudTable for you, and then instructing Google Sites where you want to appear.
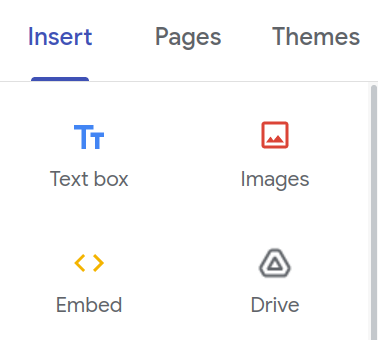
To get started, click the "Insert > Embed" option:

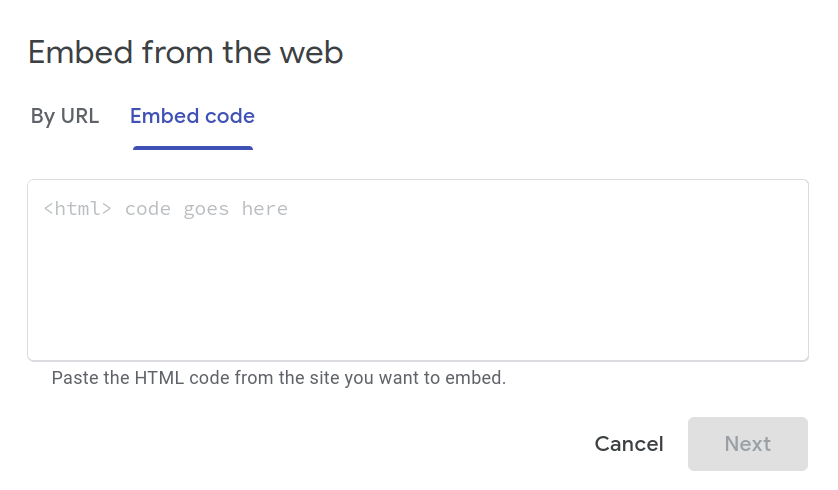
This will show an "Embed from the web" input box - click on the "Embed code" option which is where we will insert our script tag.

Script tag
Insert the following HTML into the input box - changing {datasetId}, {apiKey} and {clientId} to suit (see below):
<script
src="https://ip-or-hostname/io/loader/{datasetId}/table/d"
data-apiKey="{apiKey}"
data-clientId="{clientId}"
data-insert="cloudtable"
></script>
<div data-ct-insert="cloudtable"></div>
where:
{datasetId}- the ID of the data set you'd like to show (see the data set Embed tab for this information){apiKey}- the API key which will allow access (and thus assign the roles that can be used for access).{clientId}- a unique id for the client accessing the table on your system. This is optional, but useful for tracking requests in CloudTables' analytics. For example you might usewebas the id if you embed it in a public web-page, or an id specific to that page. Adata-clientNameparameter can also be specified, but that is more useful for the server-side API key interaction detailed above when you are using a user login system.
Insert point
Google Sites will automatically insert script elements into the head of the document. While good for data loading, it means we need to explicitly tell Google Sites where we want the CloudTable to go in the document, which is done using the data-insert attribute of the script tag.
The CloudTables loader will look for an element which has a data-ct-insert attribute with a value matching the data-insert from the script tag. Note that above we have a div which matches this criteria, defining where the CloudTable will be inserted into the Google Sites page.
Final steps
At the bottom of the "Embed" view, you will have a "Next" button. Click that and you will be shown a preview of the CloudTable. Finally click the "Save" button to complete the insert. You can now move the CloudTable around on the page, including resizing it, as you would do with any other Google Sites component.
