Squarespace
Squarespace allows users to easily create graphically appealing websites. CloudTables can be embedded directly into a Squarespace page to add a comprehensive table component, including its full read / write interface. Please note this is only available for Squarespace subscribers as it requires a Squarespace premium feature.
Embedding CloudTables
To embed a CloudTable into a Squarespace page, we will use the serverless client-side embed method. This involves placing a piece of Javascript on the page that will insert the CloudTable for you, and then creating an HTML element that determines where the table will appear.
To get started, view the page on which you wish to embed the table, and click "EDIT". Then, click on the header in the middle of the page:

This will open the "Page Settings". Click on the "Advanced" option.

Script tag
Insert the following HTML into the input box with the heading "PAGE HEADER CODE INJECTION" - changing {datasetId}, {apiKey} and {clientId} to suit (see below):
<script
src="https://sub-domain.cloudtables.io/loader/{datasetId}/table/d"
data-apiKey="{apiKey}"
data-clientId="{clientId}"
data-insert="cloudtable"
></script>
where:
{datasetId}- the ID of the data set you'd like to show (see the data set Embed tab for this information){apiKey}- the API key which will allow access (and thus assign the roles that can be used for access).{clientId}- a unique id for the client accessing the table on your system. This is optional, but useful for tracking requests in CloudTables' analytics. For example you might usewebas the id if you embed it in a public web-page, or an id specific to that page. Adata-clientNameparameter can also be specified, but that is more useful for the server-side API key interaction detailed above when you are using a user login system.
Insert point
Squarespace will automatically insert script elements into the head of the document. While good for data loading, it means we need to explicitly tell Squarespace where we want the CloudTable to go in the document, which is done using the data-insert attribute of the script tag.
The CloudTables loader will look for an element which has a data-ct-insert attribute with a value matching the data-insert from the script tag.
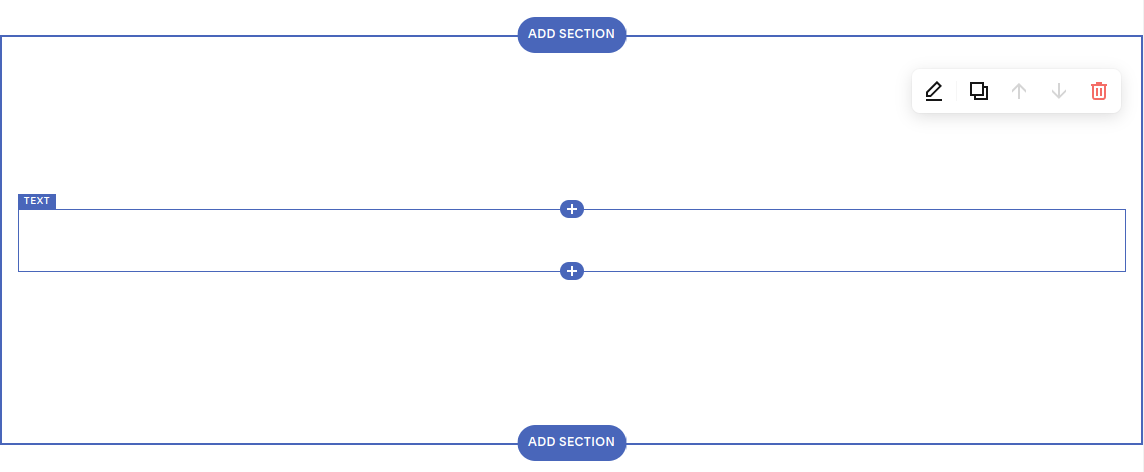
To add that element, close the "Page Settings", and add a section to the page:

Click on the blue "+"

and choose the "</> Code" option.
Now paste the following div element, which matches data-insert above, defining where the CloudTable will be inserted into the page.
<div data-ct-insert="cloudtable"></div>
Final steps
Finally click the "Save" button to complete the insert and you'll see the fully editable CloudTable on your Squarespace page!
