Computed Values
Computed values allow you to modify the data within the table. You can perform numerical calculations and add text to data points. Computed values are demonstrated in this YouTube video.
This example uses two computed values.
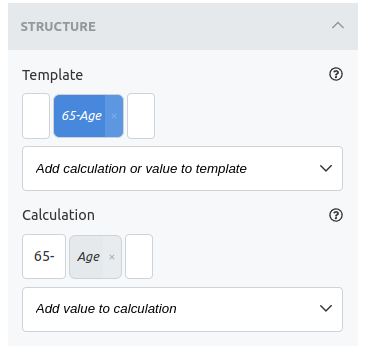
First, the column "Left" calculates the number of years left to retirement (at the age of 65) from the "Age" data point. This is done by the following numerical calculation:

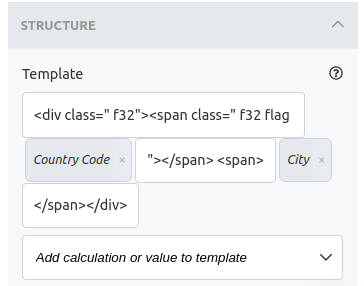
The second is generating a new string from two existing data points. The "Office" combines the "City" and "Country Code" data points to generate a HTML string that includes CSS to display the country's flag (using world-flag-sprite). The two original data points are dislayed in the child information (click on the '+' icon to display them).

Other examples
Features
Controls
Editor API Integration
- Displaying Charts
- Inline Editing
- Bubble Editing
- Conditional Form Editing
- Custom Templates
- Draggable Forms
- Editor's dependent() Method
- Child Tables
- Summary Table
- Summing Values in a Column
More coming soon...
We are working on building up more examples of CloudTables. Please stay tuned, they're on their way!
