Using the DataTables and Editor API with CloudTables
CloudTables builds upon DataTables and Editor. It also offers much, much more, such as security, history and a full CRUD API, but the foundations come from those two libraries. Because of this, the functionality of both of those libraries are fully available to you. This is discussed in the documentation but this blog post will give examples of what can be achieved with very little code.
Counting characters
To get us going, we'll start with a very simple example. CloudTables does have validation rules where you can impose a maximum and/or minimum length of a string, but this example could be used additionally to give the user immediate feedback. This demonstrates how Editor's dependent() function can be called within your page to count the characters being typed for a string.

The code to achieve this is a single call to dependent():
document.addEventListener('ct-ready', function (e) {
var table = e.table;
var editor = e.editor;
// Check the length on each keyup or change event
editor.dependent(
'dp-6',
function ( val, data, callback ) {
var length = editor.field('dp-6').val().length - 20;
var msg = length > 0 ? 'too many' : 'remaining'
return { errors: { 'dp-6': Math.abs(length) + ' characters ' + msg } };
},
{ event: 'keyup change' }
);
});
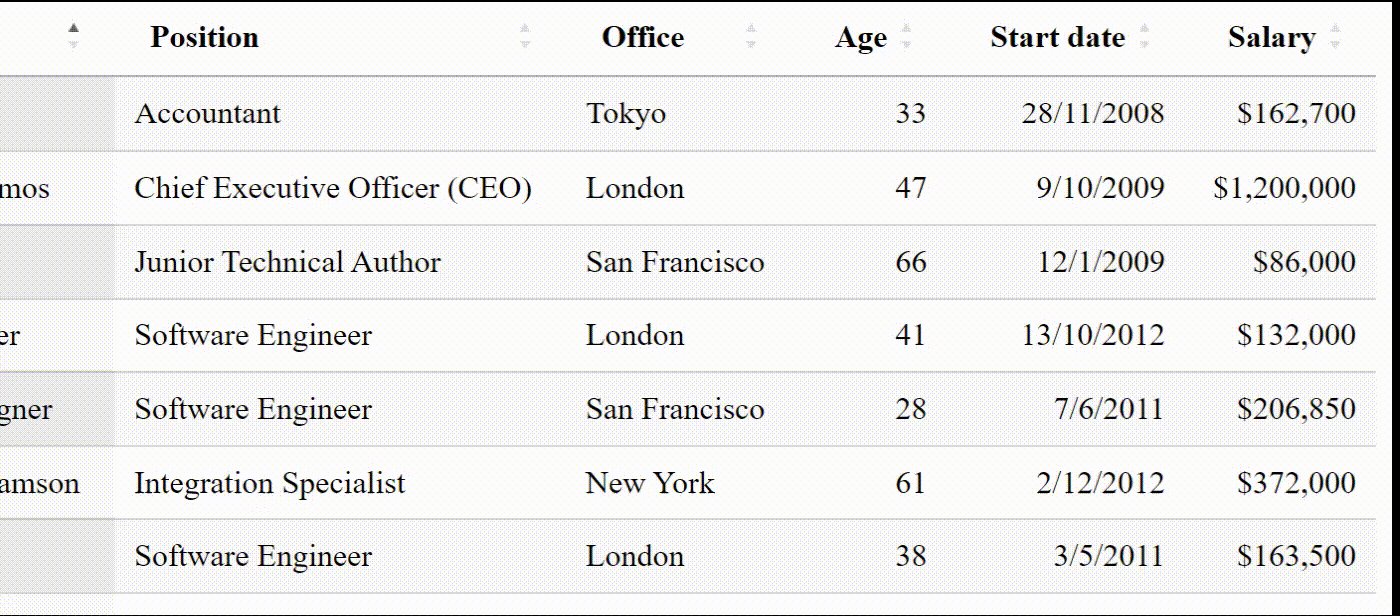
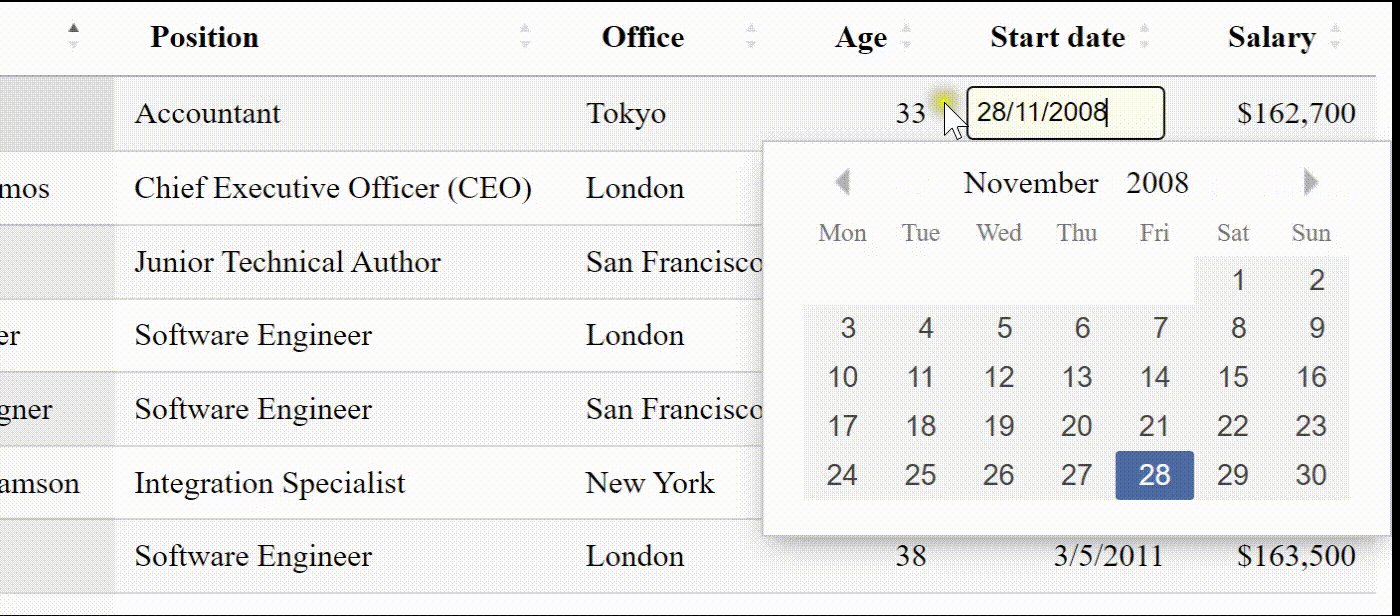
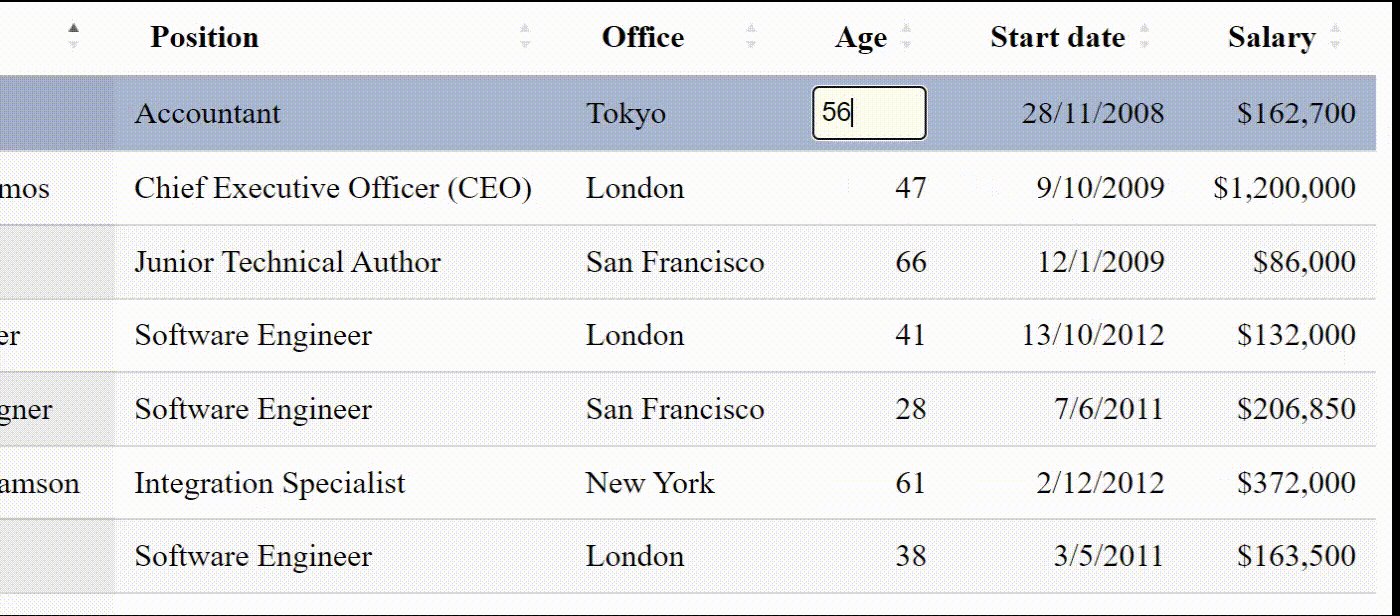
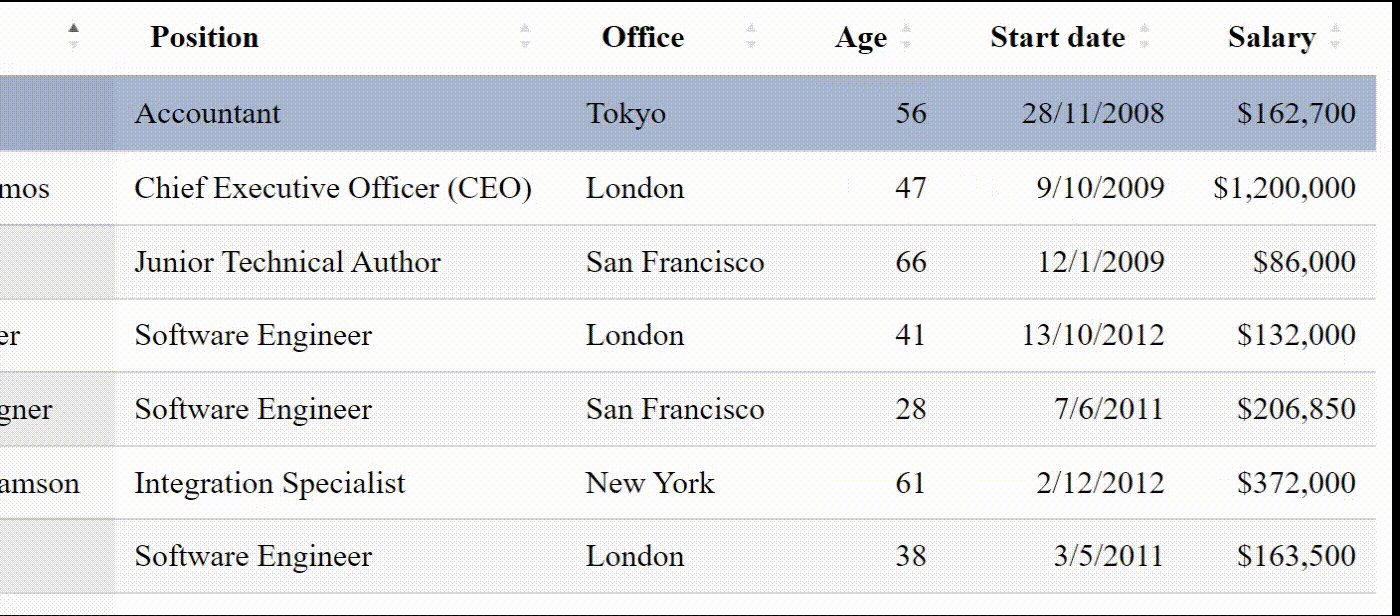
Inline editing

CloudTables will support inline editing in the very near future, but like the previous example, this functionality can be added with a single API call. This time we'll call inline() to start editing a cell when it is clicked upon.
document.addEventListener('ct-ready', function (e) {
var table = e.table;
var editor = e.editor;
// Activate inline editing when a table cell is clicked
$('table').on('click', 'tbody tr td', function() {
editor.inline(this);
});
});
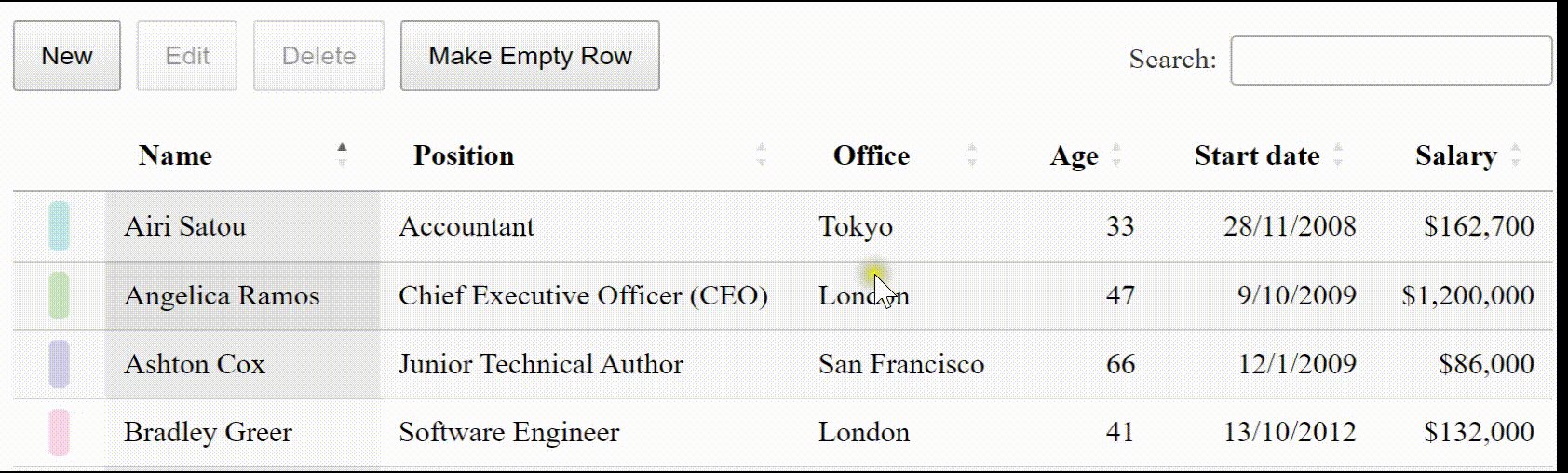
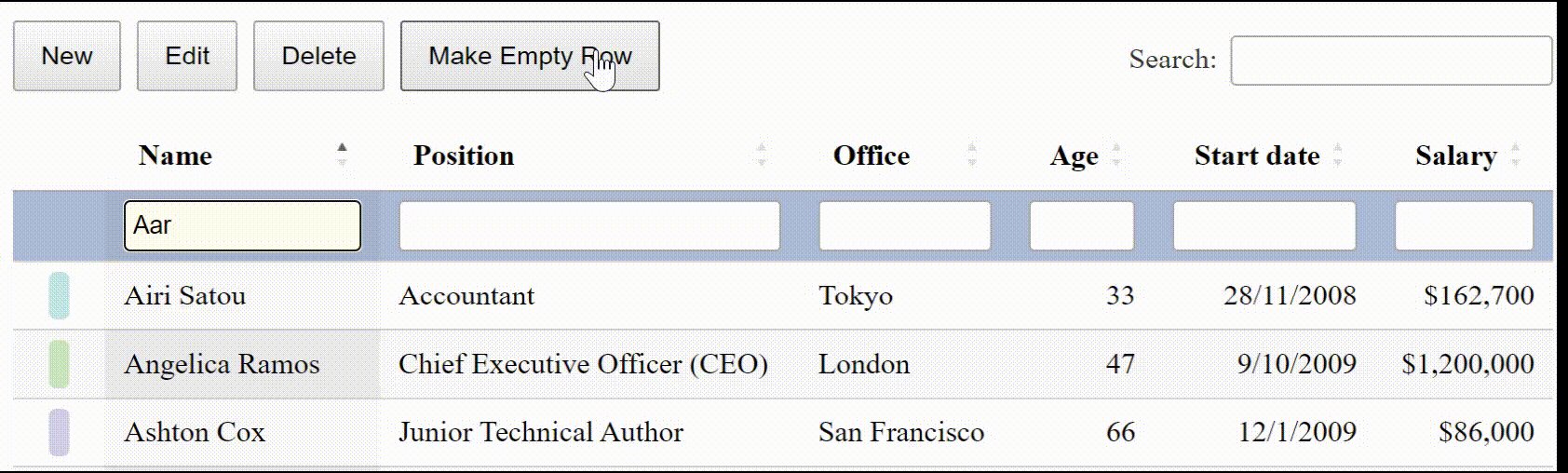
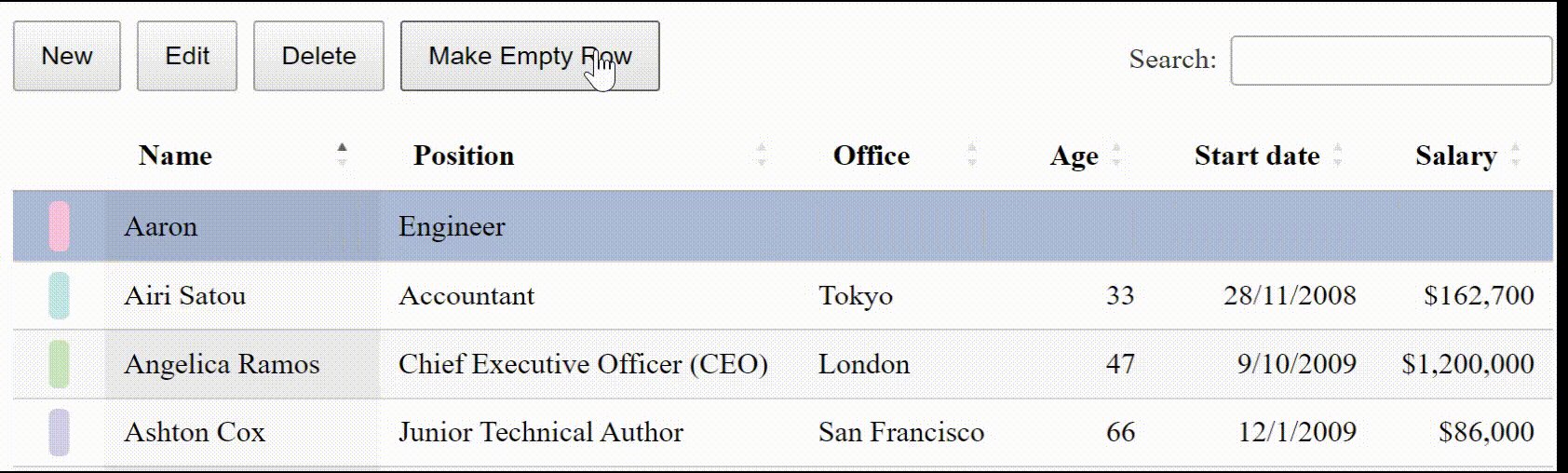
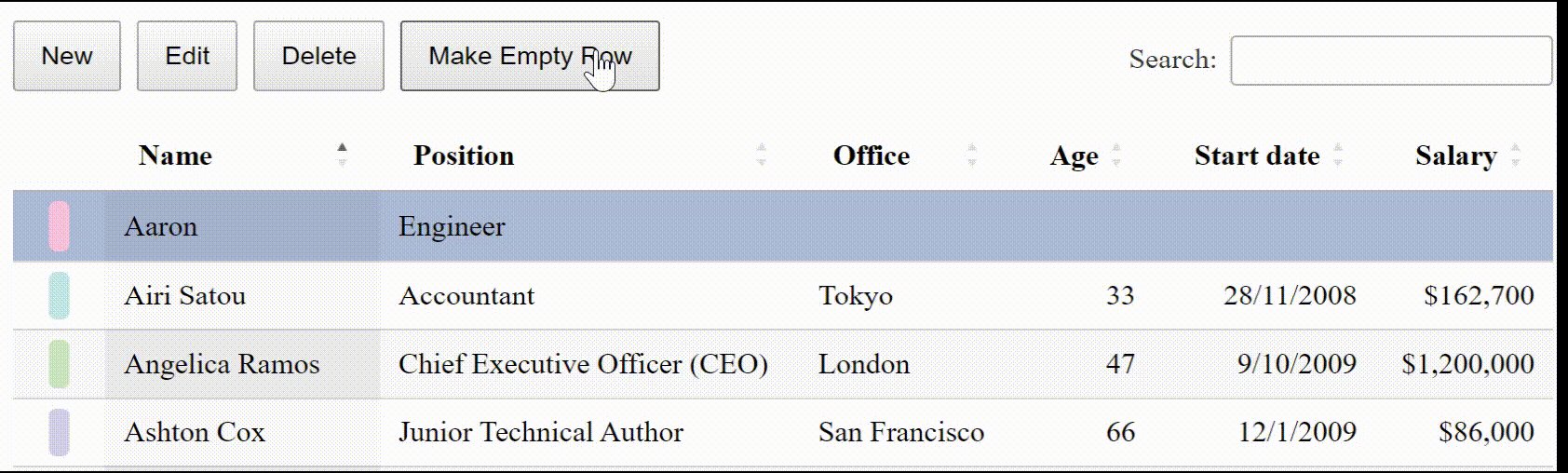
Create an empty row and then inline edit it
This example is similar to the last one, but we'll adapt the inline editing a little further. Here, an additional button has been created in the table which we'll repurpose to create an empty row which we then inline edit entirely.

document.addEventListener('ct-ready', function (e) {
// load one of the DataTables plugin scripts
$.getScript("https://cdn.datatables.net/plug-ins/1.10.20/api/row().show().js");
var table = e.table;
var editor = e.editor;
var emptyRow = false;
// Change the button's behaviour to create an empty record
table.button(3).action(function() {
emptyRow = true;
editor.create(false).submit();
});
// Check and see if the creation was caused by our button
editor.on('postCreate', function(e, json, data, id) {
// Wait briefly to allow the animation to complete
setTimeout(function() {
if (emptyRow) {
table.row('#' + id).show().select().draw(false);
editor.inline(table.cells('#' + id, '*').nodes());
editor.field(editor.displayed()[0]).focus();
}
emptyRow = false;
}, 50 );
});
});
