CloudTables ❤️ Bootstrap 5 and Bulma
One of the core features of CloudTables is that you can seamlessly embed the generated tables directly into your web-site - to the end user the table will appear as just a regular component of your site, with the same look and feel as other components.
To achieve this, CloudTables supports multiple styling frameworks - for example if you embed your CloudTables into a Bootstrap styled style, we'll automatically adjust the styling of the table and editing forms to make use of Bootstrap.
We already support a number of styling frameworks and with our latest release of CloudTables, we've added support for two more:
- Bootstrap 5 - the latest major iteration of the world's most widely used styling framework.
- Bulma - a relatively new styling framework which is extremely easy to use and very well documented.
Use
To make use of Bootstrap 5 or Bulma styling for CloudTables, simply embed your table as normal and we'll automatically detect what styling library is being used on your page and adjust the CloudTable to match.
Previews
To see what your CloudTable looks like with these new styling frameworks, before embedding into your page, click the Preview tab for the data set you wish to view (in your CloudTables application) and then select the styling you wish to preview from the list on the right.
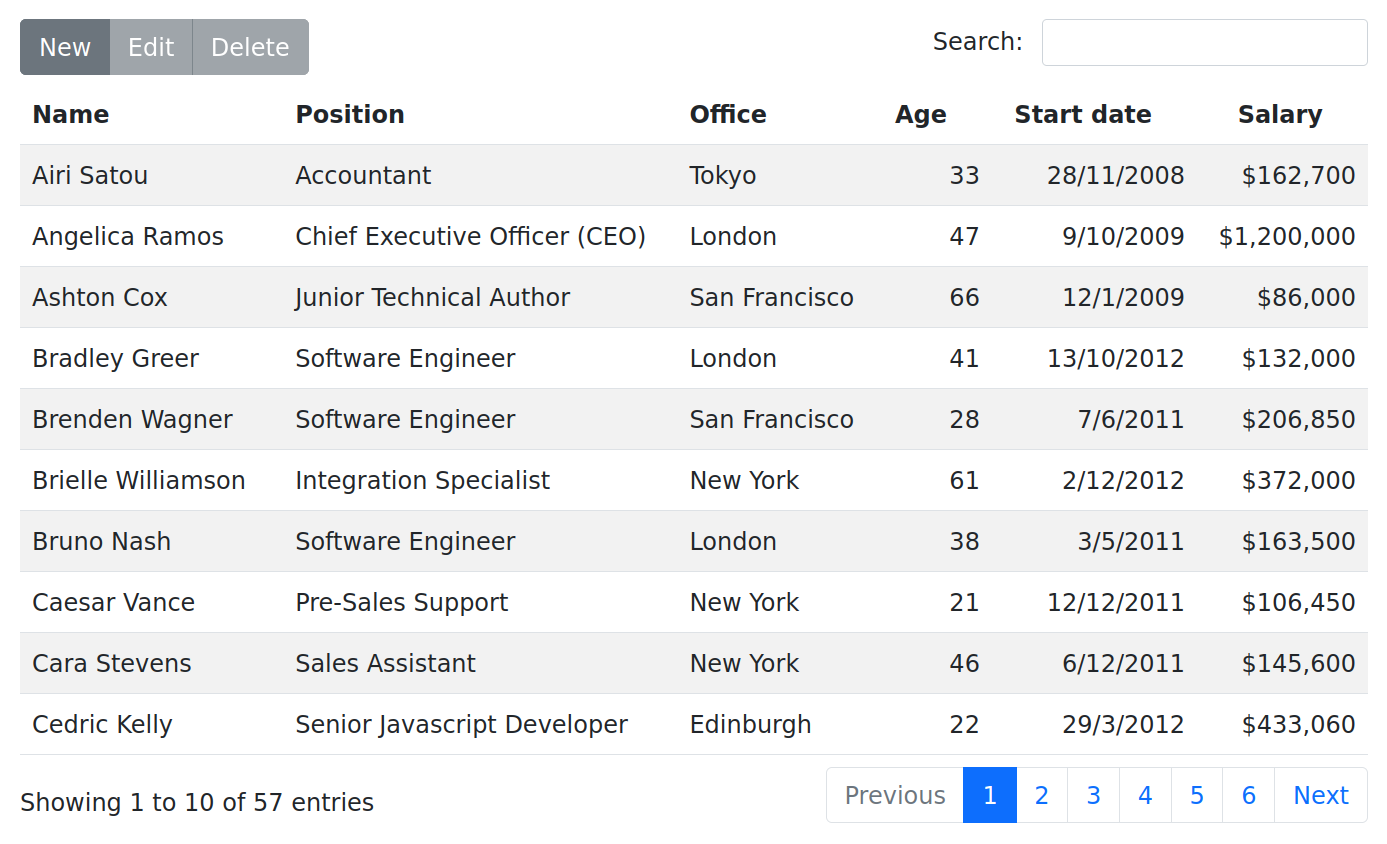
Bootstrap 5
The following image shows what our standard demo table looks like with Bootstrap 5 styling:

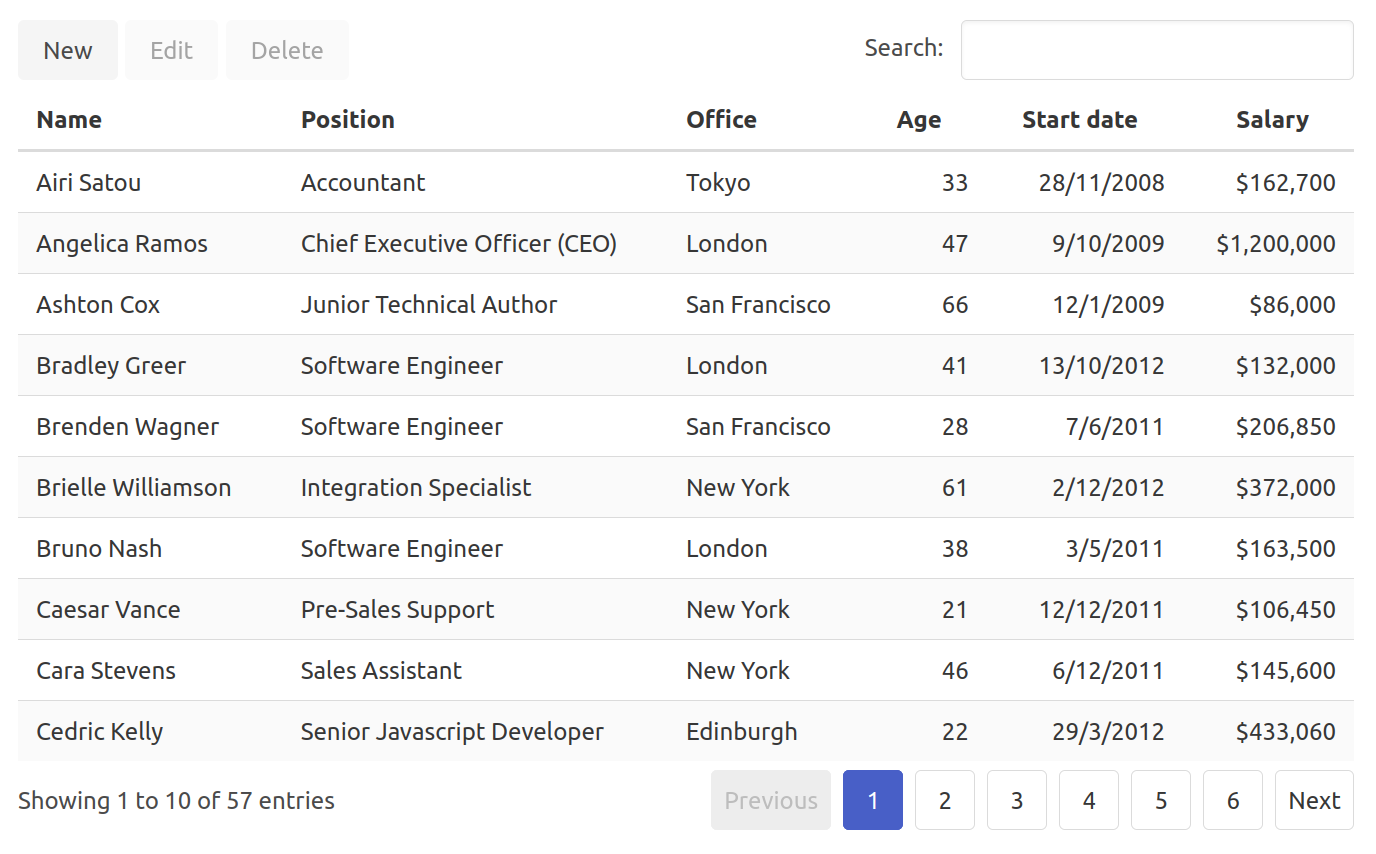
Bulma
The next image shows the same table with Bulma styling:

Frameworks
The addition of these two styling frameworks, takes our list of supported libraries to:
- Bootstrap 3
- Bootstrap 4
- Bootstrap 5
- Bulma
- CloudTables
- Foundation
- jQuery UI
- Semantic UI
If you have other styling frameworks you would like supported, please get in touch!
